1) Create a module project.
- Go to Liferay workspace project → modules → new.
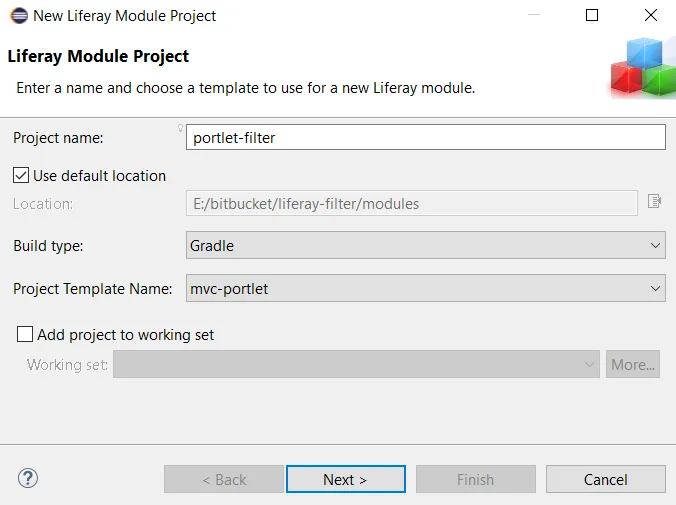
- Select other → Liferay → Liferay Module Project and Click on “Next”.
- Enter the project name.
- Select “Project Template Name” as “mvc-portlet” and click on “Next”.
Introduction
The portlet filter is similar to the servlet filter. It executes some logic before and after executing the portlet. Portlet filter is mostly used for the below things.
- Transform content
- Add or modify request and response attributes
- Suspend a portlet phase to get user input
- Audit portlet activity

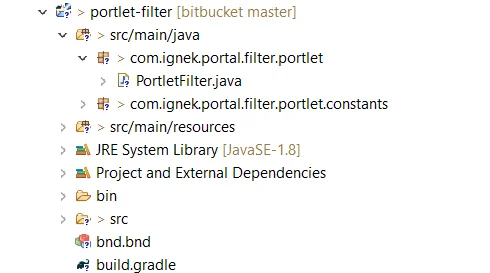
- Enter the package name and click on “Finish”. The necessary file structure will be created as below.

2) Implement a RenderFilter in your portlet class.
// PortletFilter.java
package com.ignek.portal.portlet.filter;
@Component(
immediate = true,
property = {
"javax.portlet.name= com_ignek_portal_portlet_PortletFilter",
"service.ranking:Integer=1"
},
service = PortletFilter.class
)
public class PortletFilter implements RenderFilter {
@Override
public void init(FilterConfig filterConfig) throws PortletException {
log.info("-----------------init method called------------");
}
@Override
public void destroy() {
log.info("------------destroy method called----------------");
}
@Override
public void doFilter(RenderRequest request, RenderResponse response, FilterChain chain)
throws IOException, PortletException {
log.info("----------doFilter method called---------------");
}
private Log log = LogFactoryUtil.getLog(PortletFilter.class);
}
Javax.portlet.name : It links the portlet class with the filter class.
service.ranking:Integer : Many times we need to create too many filters, that time we can use service.ranking: Integer. It is useful to execute filters on a priority basis.
3) Now, you can deploy your portlet filter.