Introduction
In digital transformation, providing a smooth and fast user experience is not so easy and takes work. Media assets, such as images and videos, are the reasons for a significant portion of a website’s load time, impacting performance and user satisfaction. This is where Adaptive Media in the Liferay Portal helped us. By dynamically resizing and adjusting media based on device capabilities and network conditions, Adaptive Media gives content quickly without compromising quality. In this blog, we’ll inspect how Adaptive Media can enhance the performance of your Liferay Portal, ensuring a responsive and engaging experience for every user.
Prerequisites
- Liferay DXP/Portal 7.X
- Basic knowledge of Liferay
Environmental Requirements
- Liferay Portal or DXP
Enhance Liferay Portal performance using Adaptive media.
01) Benefits of using the Adaptive Media

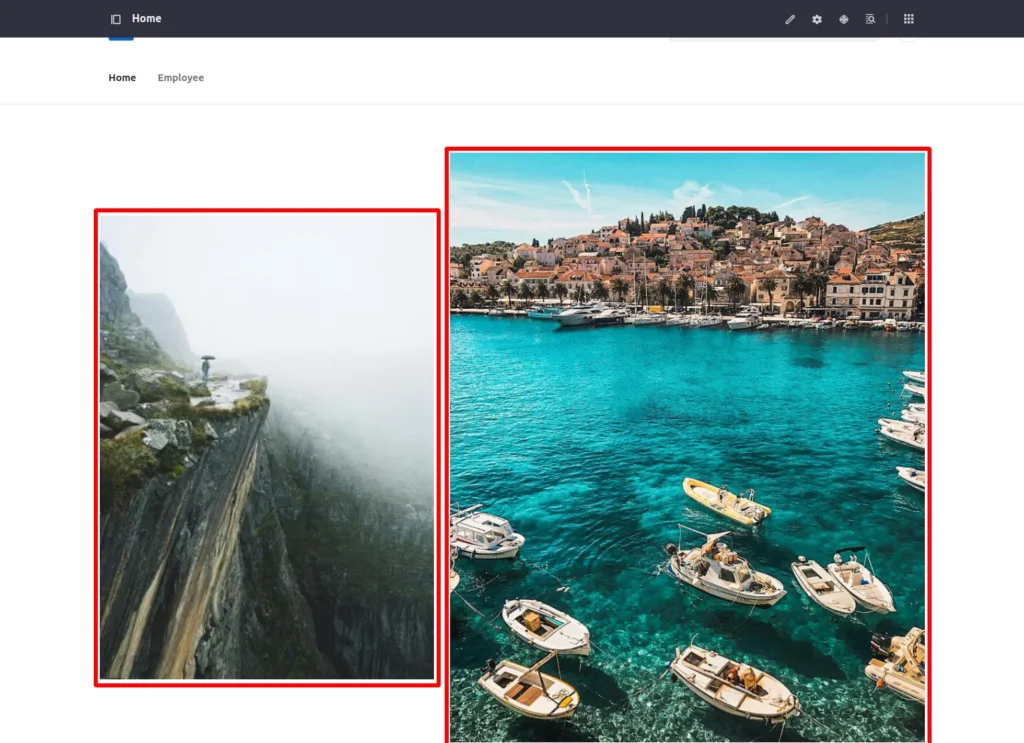
- As you can see in the above image, I inserted two high-resolution images on the home page, and like this, we are all also required to insert images anywhere in our portal or web pages.
- So we need to resize images in multiple views, such as mobile, tablet, and desktop.
- In Liferay, we use Adaptive Media, which can manage image resizing and adjustments.
02) Analyzing and Testing the Adaptive Media.
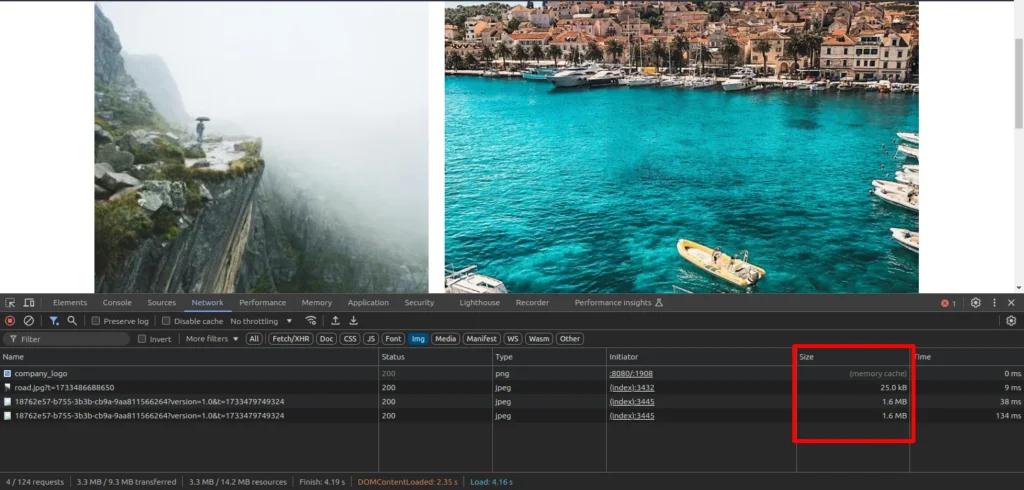
- In the previous step, we showed that what are the benefits of using adaptive media, and now we are testing the adaptive media using the network tab of inspect.
- Testing adaptive media for the web view.

- As shown in the above image, image sizes are accessible in the network tab, and they are totally acceptable for web view; however, what happens if these sizes are used for phone view?
- That time it’s directly effects on the performance of sites and loading time if we are not using adaptive media.
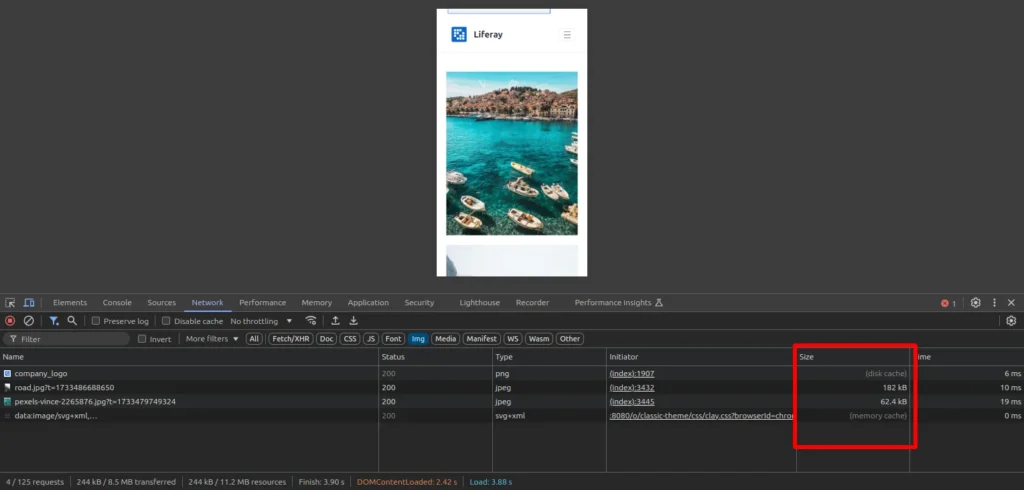
- Testing adaptive media for the mobile view.

- Now, when the site is turned to mobile view, the size of the photos is reduced due to adaptive media, which helps the site to perform better and load faster.
03) How to use adaptive media for Liferay Portal

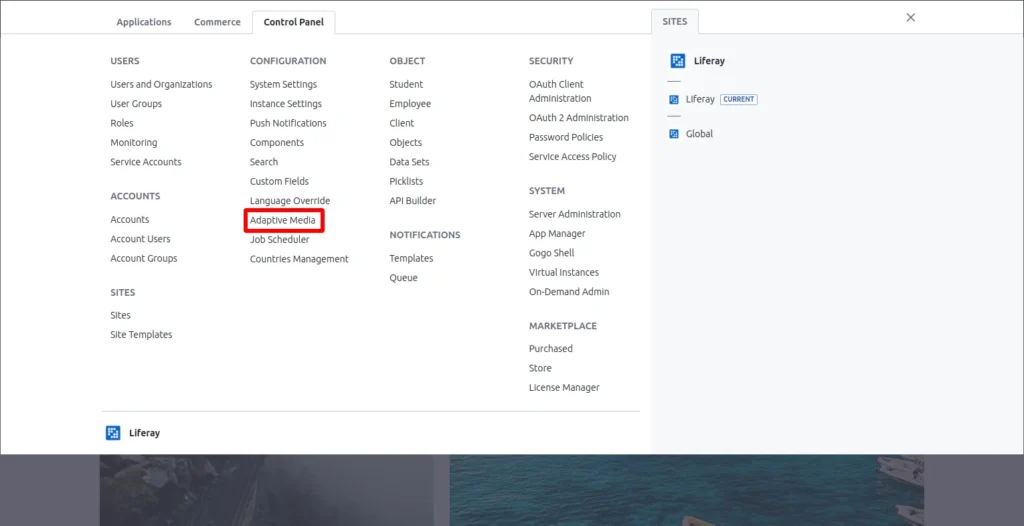
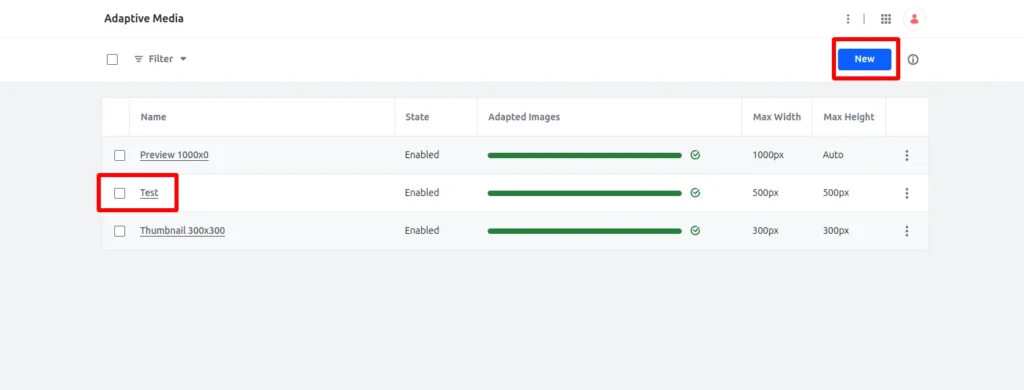
- Navigate to the control panel > Adaptive Media and create the new adaptive media.

- The adaptive media, Test, is custom, while the others are generated by the system.
- We can utilize any of those we want.
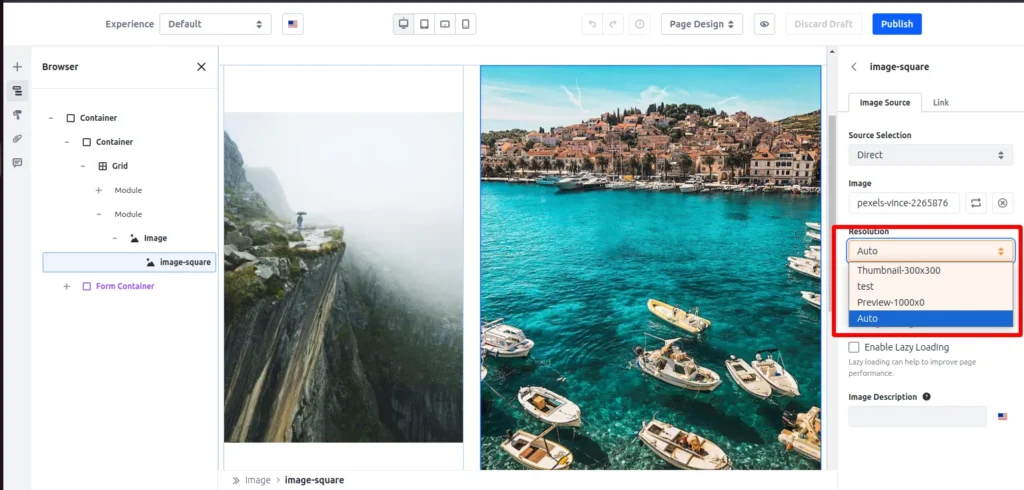
- Now, open the editing view for any page that contains photos or background images.

- As shown in the image above, if you pick Auto, Liferay will fetch a resolution that is compatible with the system.
- If there is any specific requirement, you can also manually pick your custom adaptive media.
Conclusion
- Making your Liferay Portal faster is not just about speed—it is about providing users a smooth experience. Adaptive Media helps by resizing and optimizing images and videos to fit different devices and internet connections. This keeps your portal quick and user-friendly without losing quality. It also reduces the load on your servers and ensures your content is accessible to a wider audience. By using Adaptive Media, you can create a portal that works well for everyone, no matter how they access it. Start using Adaptive Media today, and see the difference it can make for your users and your business!