Introduction:
Service Builder is a code generation tool built by Liferay that allows developer to create custom entities. Service Builder generates necessary model, persistence and service layers based on service.xml. These layers provide a clean separation of concerns and allowing you to focus on the higher level aspects of the service design. All of Liferay’s services either local or remote services are generated by Service Builder.
Prerequisites:
- Java
- Liferay portal 7/7.x
Environment Requirement:
Assuming that you have already created a Liferay-workspace project in eclipse IDE.
Here we will create custom entity called “Student” and perform Create, Read, Update and Delete operation on this custom entity.
Follow below steps to complete CRUD operation for your custom entity:
1. Create service-builder module for your custom entity
- Go to liferay workspace project → modules → new
- Select other → Liferay → Liferay Module Project and Click on “Next”
- Enter project name
- Select “Project Template Name” as “service-builder” and Click on “Next”
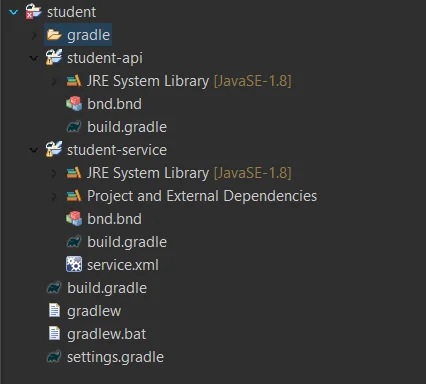
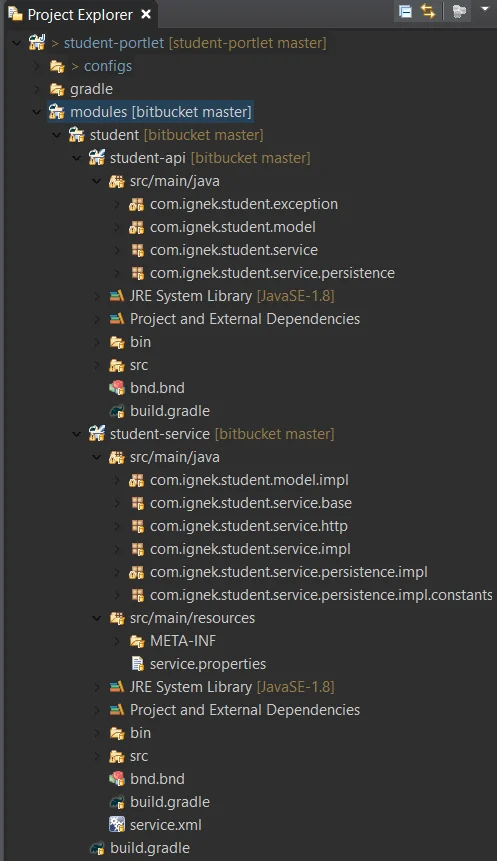
- Enter Package name and click on “Finish”. The necessary file structure for service-builder automatically get created as below.

2. Add student entity in xxx-service/service.xml like as below
// service.xml //
<?xml version="1.0"?>
<!DOCTYPE service-builder PUBLIC "-//Liferay//DTD Service Builder 7.2.0//EN" "http://www.liferay.com/dtd/liferay-service-builder_7_2_0.dtd">
<service-builder dependency-injector="ds" package-path="com.ignek.student">
<namespace>stud</namespace>
<entity local-service="true" name="Student" remote-service="true">
<column name="studentId" primary="true" type="long"></column>
<column name="groupId" type="long"></column>
<column name="companyId" type="long"></column>
<column name="createdby" type="long"></column>
<column name="modifiedby" type="String"></column>
<column name="createDate" type="Date"></column>
<column name="modifiedDate" type="Date"></column>
<column name="enrollmentNo" type="String"></column>
<column name="firstName" type="String"></column>
<column name="lastName" type="String"></column>
<column name="contactNo" type="String"></column>
<column name="city" type="String"></column>
</entity>
</service-builder>
3. Build the service-builder module
- In terminal, navigate to the root directory of your service-builder project
- Execute the below command to build the service-builder module
blade gw buildService
- The necessary file structure for service-builder automatically gets created as below. It will automatically generate model, persistence, and service layers

- Execute below command to deploy the service-builder module
blade gw deploy
4. Create MVC Portlet
- Go to liferay workspace project → modules → new
- Select other → Liferay → Liferay Module Project and Click on “Next”
- Enter project name
- Select “Project Template Name” as “mvc-portlet” and Click on “Next”
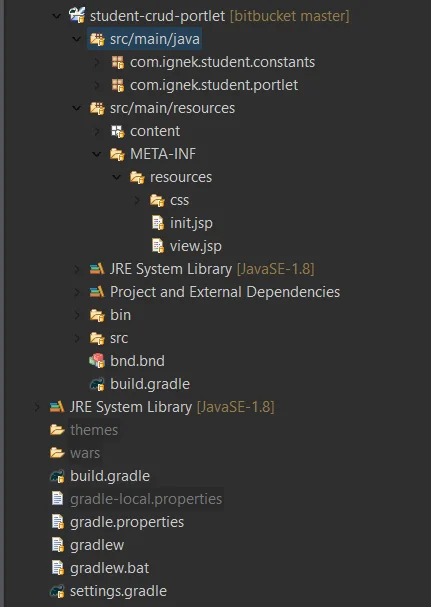
- Enter Package name and Click on “Finish”. The necessary file structure for mvc module will gets created as below

5. In order to add dependency of student-api in mvc portlet, add below line in “build.gradle” of your mvc portlet.
// build.gradle //
dependencies {
...
/*
compileOnly project(":modules:{your service-builder module name}:{your module-api}")
*/
compileOnly project(":modules:student:student-api")
}
6. Now create add-student.jsp file in same directory as view.jsp. Add below code to add-student.jsp.
<%@ include file="init.jsp"%>
<portlet:defineObjects />
<portlet:actionURL name="addStudent" var="addStudentActionURL"/>
<h2>Add Student Form here !</h2>
<aui:form action="<%=addStudentActionURL %>" name="studentForm" method="POST">
<aui:input name="enrollmentNo" >
<aui:validator name="required"/>
<aui:validator name="alphanum"/>
</aui:input>
<aui:input name="firstName" >
<aui:validator name="required"/>
<aui:validator name="alpha"/>
</aui:input>
<aui:input name="lastName" >
<aui:validator name="required"/>
<aui:validator name="alpha"/>
</aui:input>
<aui:input name="contactNo" >
<aui:validator name="required"/>
<aui:validator name="string"/>
</aui:input>
<aui:input name="city">
<aui:validator name="required"/>
<aui:validator name="alpha"/>
</aui:input>
<aui:button type="submit" name="" value="Submit"></aui:button>
</aui:form>
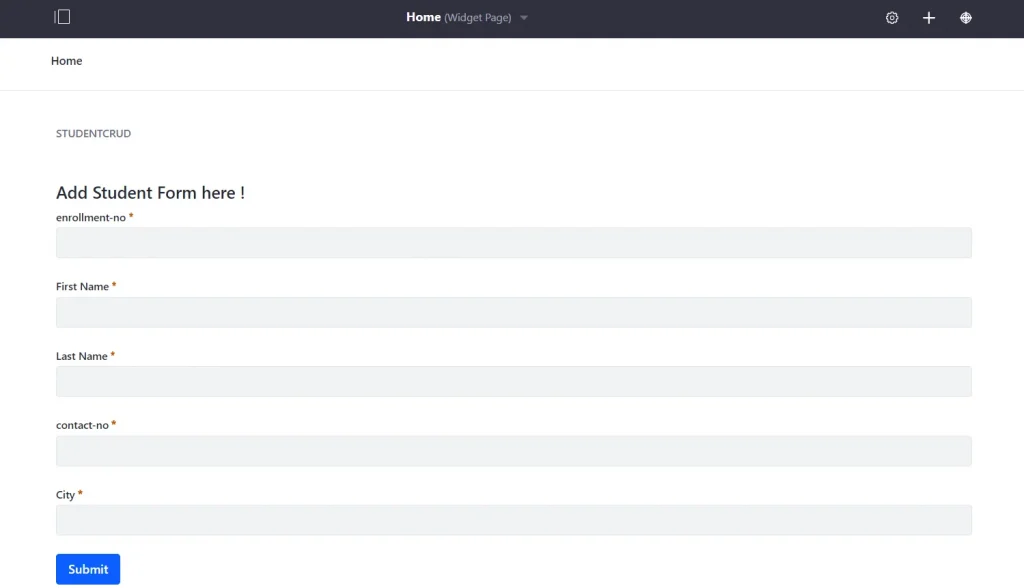
Output of add-student.jsp

7. Now implement the process action method to add student in database
// StudentCrudPortlet.java //
package com.ignek.student.portlet;
@Component(
...
)
public class StudentCrudPortlet extends MVCPortlet {
private Log log = LogFactoryUtil.getLog(this.getClass().getName());
@Reference
CounterLocalService counterLocalService;
@Reference
StudentLocalService studentLocalService;
@ProcessAction(name = "addStudent")
public void addStudent(ActionRequest actionRequest,ActionResponse actionResponse) {
long studentId = counterLocalService.increment(Student.class.getName());
String enrollmentNo = ParamUtil.getString(actionRequest, "enrollmentNo");
String firstName = ParamUtil.getString(actionRequest, "firstName");
String lastName = ParamUtil.getString(actionRequest, "lastName");
String contactNo = ParamUtil.getString(actionRequest, "contactNo");
String city = ParamUtil.getString(actionRequest, "city");
Student student = studentLocalService.createStudent(studentId);
student.setStudentId(studentId);
student.setEnrollmentNo(enrollmentNo);
student.setFirstName(firstName);
student.setLastName(lastName);
student.setContactNo(contactNo);
student.setCity(city);
studentLocalService.addStudent(student);
}
}
8. Now override render method of portlet to fetch all students and send students list to view.jsp
// StudentCrudPortlet.java //
package com.ignek.student.portlet;
@Component(
...
)
public class StudentCrudPortlet extends MVCPortlet {
@Reference
StudentLocalService studentLocalService;
@Override
public void render(RenderRequest renderRequest, RenderResponse renderResponse) throws IOException, PortletException{
List<Student> studentList = studentLocalService.getStudents(QueryUtil.ALL_POS, QueryUtil.ALL_POS);
renderRequest.setAttribute("studentList", studentList);
super.render(renderRequest, renderResponse);
}
}
9. Now add below code in view.jsp
// view.jsp //
<%@ include file="init.jsp"%>
<portlet:defineObjects />
<% List<Student> studentList = (List<Student>)request.getAttribute("studentList"); %>
<portlet:renderURL var="addStudentRenderURL">
<portlet:param name="mvcPath" value="/add-student.jsp"/>
</portlet:renderURL>
<div class="mb-5">
<a href="<%= addStudentRenderURL %>" class="btn btn-primary btn-default">
<i class="glyphicon glyphicon-plus"></i> Add Student
</a>
</div>
<table class="table table-striped">
<tr >
<th>Enrollment No</th>
<th>First Name</th>
<th>Last Name</th>
<th>Contact No</th>
<th>City</th>
<th colspan="2" style="width: 100px">Action</th>
</tr>
<c:forEach items="${studentList}" var="student">
<portlet:renderURL var="updateStudentRenderURL">
<portlet:param name="mvcPath" value="/update-student.jsp"/>
<portlet:param name="enrollmentNo" value="${student.enrollmentNo}"/>
<portlet:param name="firstName" value="${student.firstName}"/>
<portlet:param name="lastName" value="${student.lastName}"/>
<portlet:param name="contactNo" value="${student.contactNo}"/>
<portlet:param name="city" value="${student.city}"/>
<portlet:param name="studentId" value="${student.studentId}"/>
</portlet:renderURL>
<portlet:actionURL name="deleteStudent" var="deleteStudentActionURL">
<portlet:param name="studentId" value="${student.getStudentId()}"/>
</portlet:actionURL>
<tr>
<td>${student.getEnrollmentNo()}</td>
<td>${student.getFirstName()}</td>
<td>${student.getLastName()}</td>
<td>${student.getContactNo()}</td>
<td>${student.getCity()}</td>
<td class="text-center" style="width: 50px">
<a href="<%=updateStudentRenderURL%>" class="btn btn-primary btn-default btn-sm px-2 py-1" >
<i class ="glyphicon glyphicon-edit"></i>
</a>
</td>
<td class="text-center" style="width:50px">
<a href="<%=deleteStudentActionURL%>"
class="btn btn-primary btn-default btn-sm px-2 py-1"
onclick="return confirm('Are you sure you want to delete this item?');">
<i class ="glyphicon glyphicon-remove"></i>
</a>
</td>
</tr>
</c:forEach>
</table>
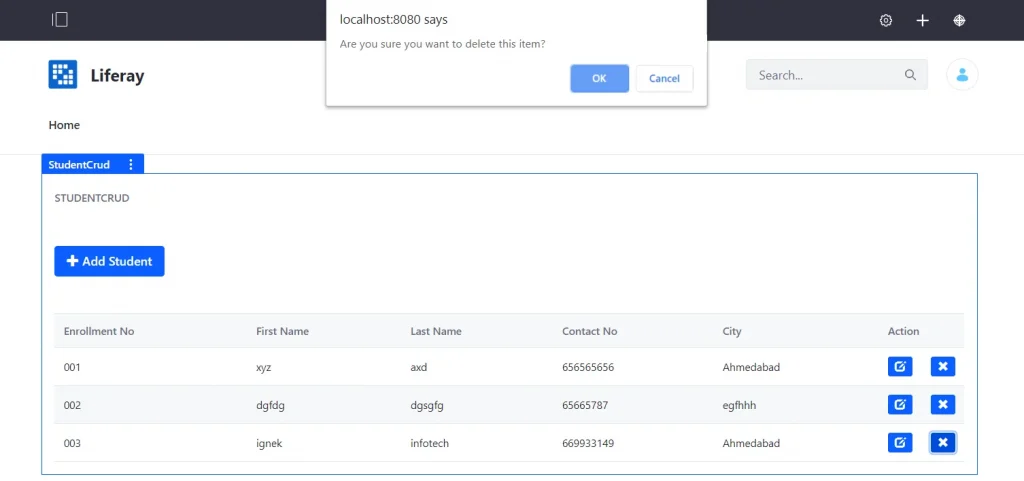
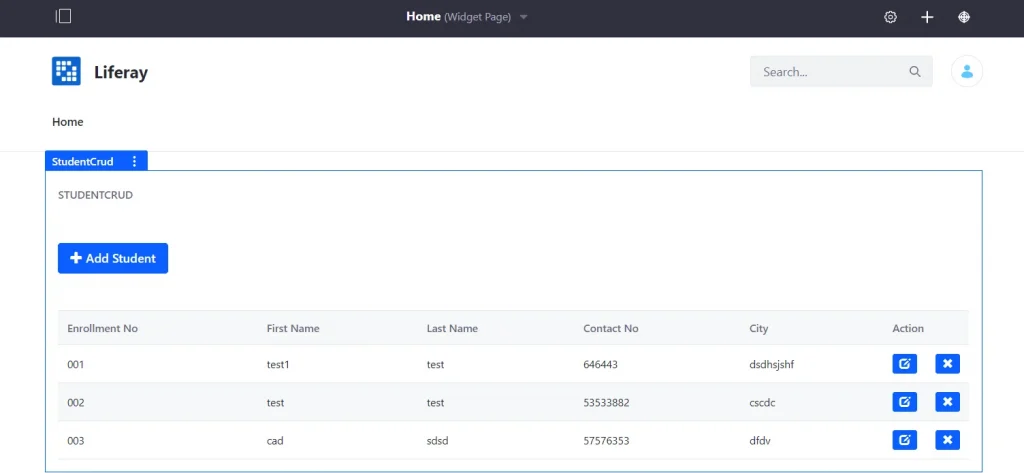
Output of view.jsp

10. Now create update-student.jsp file in same directory as view.jsp. Add below code to update-student.jsp
// update-student.jsp //
<%@ include file="init.jsp"%>
<portlet:defineObjects/>
<portlet:actionURL name="updateStudent" var="updateStudentActionURL"/>
<aui:form action="<%=updateStudentActionURL%>" name="studentForm" method="POST"/>
<%
String studentId = renderRequest.getParameter("studentId");
String enrollmentNo = renderRequest.getParameter("enrollmentNo");
String firstName = renderRequest.getParameter("firstName");
String lastName = renderRequest.getParameter("lastName");
String contactNo = renderRequest.getParameter("contactNo");
String city = renderRequest.getParameter("city");
%>
<aui:form action="<%= updateStudentActionURL %>" method="post" >
<aui:input name="studentId" type="hidden" value="<%=Long.parseLong(studentId)%>"/>
<aui:input name="enrollmentNo" type="text" value="${student.enrollmentNo}"/>
<aui:input name="firstName" type="text" value="${student.firstName}"/>
<aui:input name="lastName" type="text" value="${student.lastName}" />
<aui:input name="contactNo" type="text" value="${student.contactNo}" />
<aui:input name="city" type="text" value="${student.city}"/>
<aui:input type="submit" value="Update" name="update"></aui:input>
</aui:form>
Output of update-student.jsp

11. Now implement the process action methods for update and delete actions
// StudentCrudPortlet.java //
package com.ignek.student.portlet;
@Component(
...
)
public class StudentCrudPortlet extends MVCPortlet {
private Log log = LogFactoryUtil.getLog(StudentCrudPortlet.class);
@Reference
StudentLocalService studentLocalService;
@ProcessAction(name = "addStudent")
public void addStudent(ActionRequest actionRequest,ActionResponse actionResponse) {
...
}
@ProcessAction(name = "updateStudent")
public void updateStudent(ActionRequest actionRequest, ActionResponse actionResponse) {
long studentId = ParamUtil.getLong(actionRequest,"studentId", GetterUtil.DEFAULT_LONG);
String enrollmentNo = ParamUtil.getString(actionRequest, "enrollmentNo", GetterUtil.DEFAULT_STRING);
String firstName = ParamUtil.getString(actionRequest, "firstName", GetterUtil.DEFAULT_STRING);
String lastName = ParamUtil.getString(actionRequest, "lastName", GetterUtil.DEFAULT_STRING);
String contactNo = ParamUtil.getString(actionRequest, "contactNo", GetterUtil.DEFAULT_STRING);
String city = ParamUtil.getString(actionRequest, "city", GetterUtil.DEFAULT_STRING);
Student student = null;
try {
student = studentLocalService.getStudent(studentId);
} catch (Exception e) {
log.error(e.getCause(), e);
}
if(Validator.isNotNull(student)) {
student.setEnrollmentNo(enrollmentNo);
student.setFirstName(firstName);
student.setLastName(lastName);
student.setContactNo(contactNo);
student.setCity(city);
studentLocalService.updateStudent(student);
}
}
@ProcessAction(name = "deleteStudent")
public void deleteStudent(ActionRequest actionRequest, ActionResponse actionResponse){
long studentId = ParamUtil.getLong(actionRequest, "studentId", GetterUtil.DEFAULT_LONG);
try {
studentLocalService.deleteStudent(studentId);
} catch (Exception e) {
log.error(e.getMessage(), e);
}
}
}
Output of delete action